Joan Soler-Adillon || Programació: Conceptes
Despatx 52.803 (Campus de la comunicació, UPF) || 93 542 1238
![]()
----------------------------------------------------------------
----------------------------------------------------------------
PROGRAMACIÓN: CONCEPTOS || MASTER EN ARTES DIGITALES
Sección 1: Introducción y "Hello World!"
0. Presentaciones
1. ¿Qué es programar?
2. ¿Qué es Processing?
3. ¿Por qué Processing?
4. La interfaz de Processing
5. "Hello World!"
0.-PRESENTACIONES, HORARIO, CALENDARIO...
Yo soy...
Calendario, horarios y aula.
1.-¿QUE ES PROGRAMAR?
En pocas palabras, programar es comunicarse con una máquina. Darle instrucciones para que ejecute las tareas que se le piden. Este proceso se realiza a través de uno de los lenguajes de programación existentes. C, C++, java, html, javascript, actionscript, lingo, perl, php, phyton… son lenguajes de programación con diferentes características. Un poco como los lenguajes naturales, los de programación comparten estructuras básicas, y algunos se parecen más entre sí que otros.
Cuando programamos, tenemos que seguir una serie de pasos:
La comunicación con la máquina, en nuestro caso con un ordenador, se efectúa a través de una seria de instrucciones: el código.
Este código se debe escribir con una sintaxis determinada (diferente en cada lenguaje) para que el ordenador lo entienda. Ha que tener en cuenta que, al fin y al cabo, todo lo que la máquina puede hacer es guardar valores, compararlos, y realizar operaciones aritméticas con éstos. Pero esto lo hace con una velocidad altísima, lo que combinado con la posibilidad de entrada y salida de datos (siendo los métodos más comunes para eso el teclado y ratón y el monitor), hace que tengamos nuestras manos una herramienta muy potente y flexible si sabemos comunicarnos con ella.
Aprender a programar es aprender a estableces esta comunicación. Es, en definitiva, aprender a hablar con una máquina. Y esto se hace (si es que se quiere una respuesta) a través de variables, estructuras de repetición, condicionales...
En el caso de esta introducción a la programación lo haremos con uno de los lenguajes más utilizados, flexibles y potentes: Java, aunque lo haremos a través de Processing. Un proyecto de Open-Source que simplifica en gran medida la interfaz y la sintaxis para trabajar con este lenguaje, manteniendo prácticamente todas sus capacidades.
- Saber qué queremos hacer (o en su defecto, con qué parámetros queremos experimentar)
- Pensar la sucesión lógica de acontecimientos que tienen que producirse para que el programa haga lo que queramos (algoritmo). A veces es útil explicitar estos pasos por escrito antes de ponerse a programar (pseudocódigo)
- Escribir el código con la sintaxis adecuada
- Ejecutar el programa y, si hace falta, hacer el debugging
Como dicen sus creadores, Casey Reas y Ben Fry en la web del proyecto: Processing is an open source programming language and environment for people who want to program images, animation, and sound. It is used by students, artists, designers, architects, researchers, and hobbyists for learning, prototyping, and production. It is created to teach fundamentals of computer programming within a visual context and to serve as a software sketchbook and professional production tool. Processing is developed by artists and designers as an alternative to proprietary software tools in the same domain. Y para más detalles: Processing FAQ.
Así, Processing es:
Donde está?
-Está aquí: http://processing.org/download/
Instalación:
Para Windows, la instalación és extremadamente fácil.
- Bajar la versión correspondiente
- Descomprimir el archivo
- Clicad “Processing”… y ya está
--Aviso: este método no se ha probado en Windows Vista--
- Porque es un proyecto pensado para aprender a programar, y enfocado al uso de la programación con fines artísticos y de diseño
- Por la simplicidad de la interfaz, que permite centrarse en el código
- Porque es un proyecto open-source
- Porque, sin ser un competidor de Flash, puede ser una alternativa en según qué proyectos, y por eso vale la pena conocerlo y escoger entre uno y otro, en cada caso, según el tipo de proyecto
- Porque aunque esté pensado para aprender a programar, es suficientemente flexible y potente para desarrollar proyectos muy complejos
- Porque aunque la programación multimedia en el máster se va a realizar sobretodo en Flash, el código en uno y otro programa son en realidad muy parecidos en los puntos más importantes
4.- La Interfaz de Processing:
[Atención: esta sección no está actualizada a la versión 2.x de Processing, que incorpora processingjs, android, etc. Se aceptan voluntarios!]
La Interfaz de Processing es sencilla. Esto permite que uno pueda familiarizarse con ella muy rápidamente. Si la comparamos con la complejidad de interfaces como las de Flash o Director, la diferencia es muy considerable.
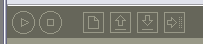
Para empezar, nos fijaremos en el siguiente menú:

6 opciones: run, stop, new, open, save, export.
Hay tres que no hace falta explicar. Sólo saber que cuando creamos un proyecto nuevo en Processing, creamos un Sketch, y el Sketch folder es la carpeta donde éste se guarda. En principio, el Sketch consta tan solo de la misma carpeta y de un archivo .pde que contiene el código. Luego se pueden añadir carpetas para archivos de imagen, video, etc.
RUN: Sirve para ejecutar el código. Con la magia
de este simple botón nos ahorramos lo que en programación
se conoce como compilación.
Java (y por consiguiente Processing) es un lenguaje compilado. Eso representa que para ejecutar un programa escrito en Java, primero hay que hacer un paso previo (la compilación) que traduce el código que hemos escrito en otro mucho menos inteligible (aún!) para mentes humanas, pero mucho más cercano al ordenador: los famosos ceros y unos. Para poder compilar java hay que hacerlo con la línia de comandos, o bién con un editor como Eclipse o tantos otros, que no son especialmente fáciles de intalar ni ejecutar. Además hay que instalar java en el ordenador, lo que siempre es una aventura.... En fin, sólo este botón hace que para empezar a programar con java nos podamos ahorrar aprendernos todos estos passos capaces de desanimar al más motivado.
STOP: Para el programa (of course!)
NEW: Crea un Sketch nuevo
OPEN: Abre un Sketch existente
SAVE: Guarda el Sketch con el que se está trabajando. Hay que utilizarlo mucho, por si acaso, pero aún más utilizar el "Save as" (ctrl+shift+s) para ir guardando versiones mientras trabajamos en nuestros proyectos.
EXPORT: Sirve para preparar el sketch para ser ejecutado a través de un navegador, ya sea en la web o simplemente fuera del entorno Processing.
Otra gran ventaja de trabajar con Processing! Con java convencional,
para ver el resultado de nuestro código via navegador (que es como
funciona Processing), hay primero que hacer un tipo de programa java específico:
un applet. Eso Processing ya lo hace sólo. Pero después hay que compilar
el código y escribir el html que contendrà el fichero y lo
ejecutará via navegador. Todo eso, en Processing, es un click.Y además
incluye en la página el código fuente del sketch, de acuerdo
con la filosofía open-source del proyecto.
Solo conociendo estos botones de la interfaz (y el siempre útil “save as”) tenemos bastante como para empezar a trabajar con Processing, y possiblemente no necesitemos nada más durante estas primeras sesiones.
Dicho esto, otras opciones que vale la pena repasar son las siguientes:
FILE -> EXPORT APPLICATION
Si export sirve para crear un applet (un programa que
se ejecuta vía navegador), export applicaiton sirve
para tener una aplicación java que con un click se puede ejecutar
en cualquier ordenador, prescindiendo del navegador, y por consiguiente
de las dificultades que su uso puede contraer en algunas ocasiones.
FILE -> PREFERENCES
Cuatro opciones muy útiles: donde se guardan los sketch, tamaño de fuente en la interfície...
SKETCH -> PRESENT
Ejecutar el programa ocultando todo en la pantalla excepto la ventana de Processing. Esta es la respuesta a: "como se ejecuta un sketch de Processing a pantalla completa?".
TOOLS -> AUTO FORMAT
Da un formato al código que facilita seguir su lógica, en tanto que lo alinea verticalmente (nada como probarlo para entender de qué estoy hablando!). En versiones paleontológicas del programa esta opción se llamaba "Beautify"!
TOOLS -> CREATE FONT
Prepara un archivo fuente para ser utilizado, y nos ahorra tener que buscarlo por nuestra máquina o por la web.
TOOLS -> COLOR PICKER
Un selector de color que permite visualizar, en un color qualquiera, sus valores RGB o HSB para así utilizarlos en el código.
HELP -> REFERENCE
Ir a la magnífica referencia de processing, donde se explica en detalle y con ejemplos qué puede hacer cada función.
HELP -> FIND IN REFERENCE
Ir al artículo de la referencia de la función que tenemos sombreada.
Las opciones del menú que no comento aquí son más avanzadas y no las vamos a utilizar en este curso introductorio.
Llegados a este punto, es hora por fin de pasar a la acción y empezar a escribir código!
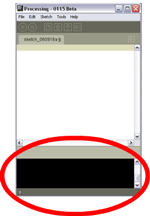
Processing, como cualquier entorno de programación que se precie, tiene una consola. Un espacio donde, vía texto, podemos recibir mensajes del programa y, cuando los haya, ver y descifrar los errores. La consola de Processing se encuentra debajo del todo en la interfaz de Processing, con fondo negro.

Aquí es donde veremos los resultados de nuestro programa, lo que en el argot de los programadores se conoce como el “Hello World!”.
Ejecutarlo, en Processing, es tan sencillo como escribir:
dentro la interfaz de Processing, darle a "run” y… voilà! Habéis creado el primer programa!
Si habéis visto "Hello World!" escrito en blanco en la consola, el primer programa ha sido compilado y ejecutado con éxito.
print es una instrucción que le dice a java que escriba el parámetro (lo que va entre paréntesis) a la consola. Si cambiáis "Hello World!" por cualquier otra cosa y ejecutáis el programa veréis que cambia el resultado.
Notad que hay un punto y coma al final de la línea.
EN JAVA, HAY QUE ACABAR CADA LÍNIA DE CÓDIGO CON PUNTO Y COMA;
Eso significa que hace falta un “;” al final de cada instrucción,
de hecho no necesariamente de cada línea tal y como la escribiremos
a la interfaz de Processing. Es un error muy común olvidarse
punto y comas.
También es MUY IMPORTANTE al programar EL ORDEN en el que escribimos la instrucciones.
Así, el código
println("Hola món!");
escribirá primero la frase en inglés y luego en catalán. Óbviamente aquí el ejemplo es trivial, pero la importancia es crucial a medida que el código se torna complejo.
También habréis visto que en este segundo ejemplo la instrucción es prinln, con “ln”. Esto significa “print line”, y ejecuta un salto de línea después de escribir el parámetro.
Provad el código:
print("Hola món!");
y veréis la diferencia.
Finalmente, habréis notado que cada vez que ejecutábamos el programa se abría una pequeña ventana en blanco (en gris, de hecho). Se trata de la ventana que Processing crea y es donde nos centraremos, sobretodo, a partir de ahora. Sin dejar nunca de tener un ojo a la consola, herramienta esencial para el programador, evidentemente lo que nos interesará es la ventana, ya que allí estará el resultado final de nuestra aplicación. Lo que el público o el visitante verá.
----------------------------------------------------------------------------------------------------